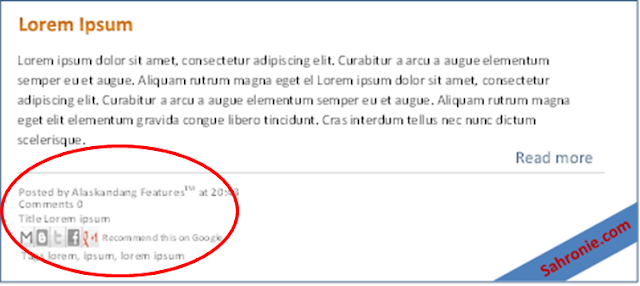
Sembunyikan Post Footer Di Bawah Read More - Setelah membaca tentang sembunyikan post footer di bawah read more, tentunya teman-teman blogger ingin mengetahui hasilnya dan berikut screen shot hasil dari sembunyikan post footer
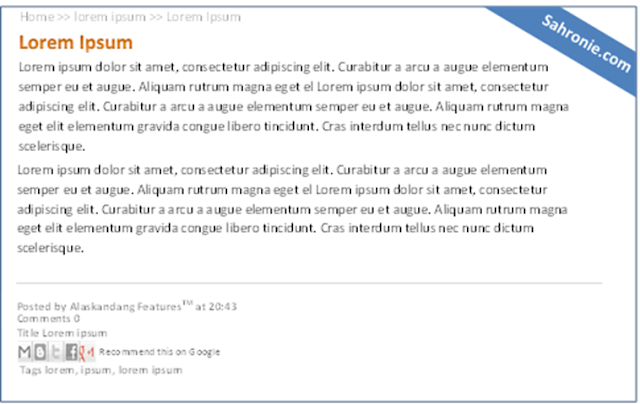
Hasil sembunyikan post footer di bawah read more
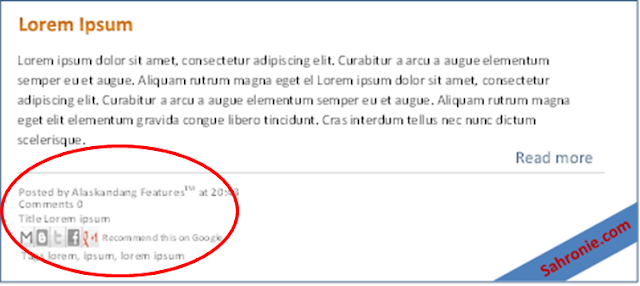
Sebelum

Sesudah

Hasil tampilan di single post atau dalam artikel
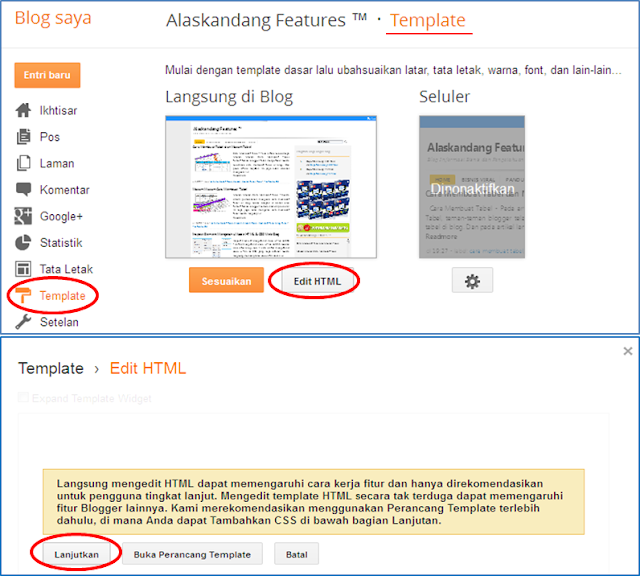
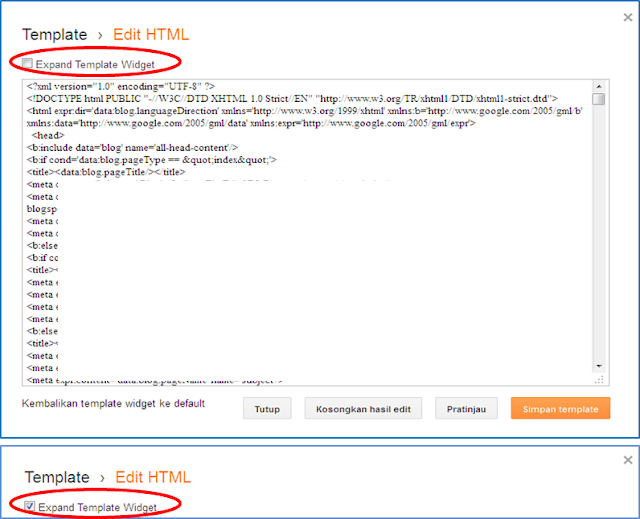
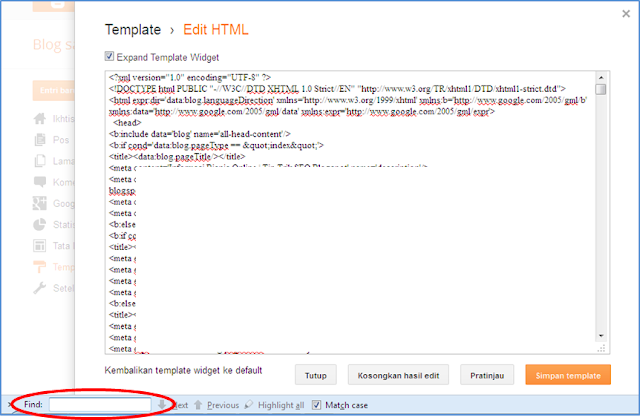
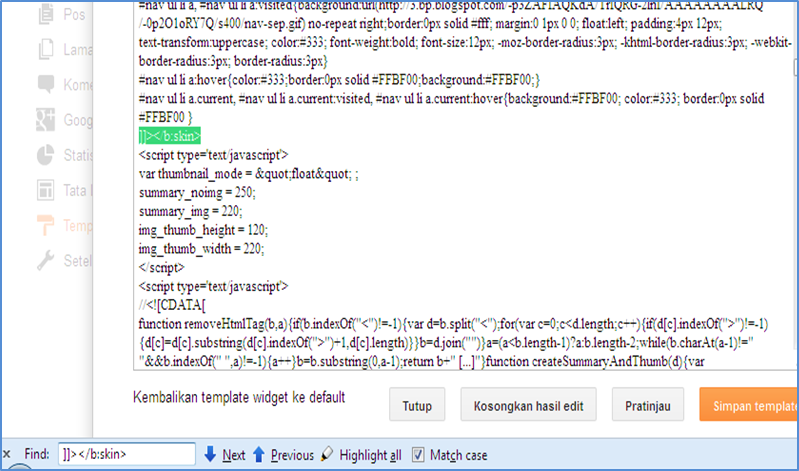
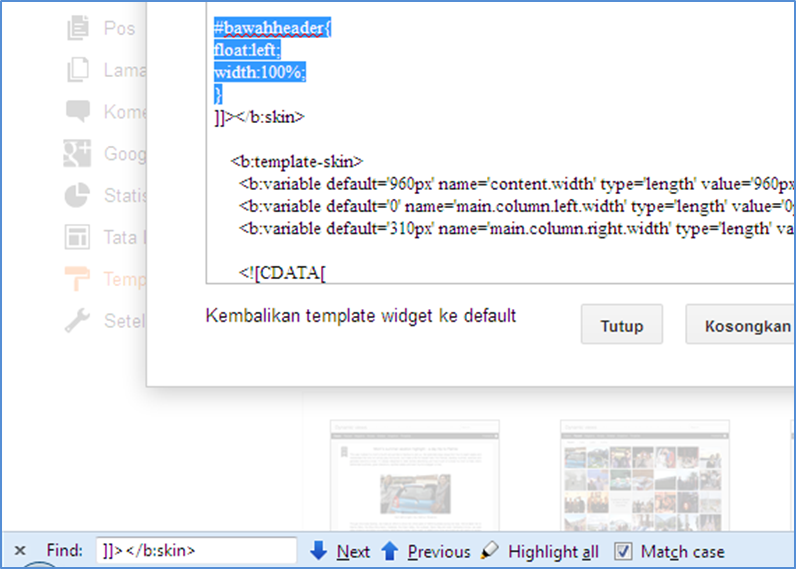
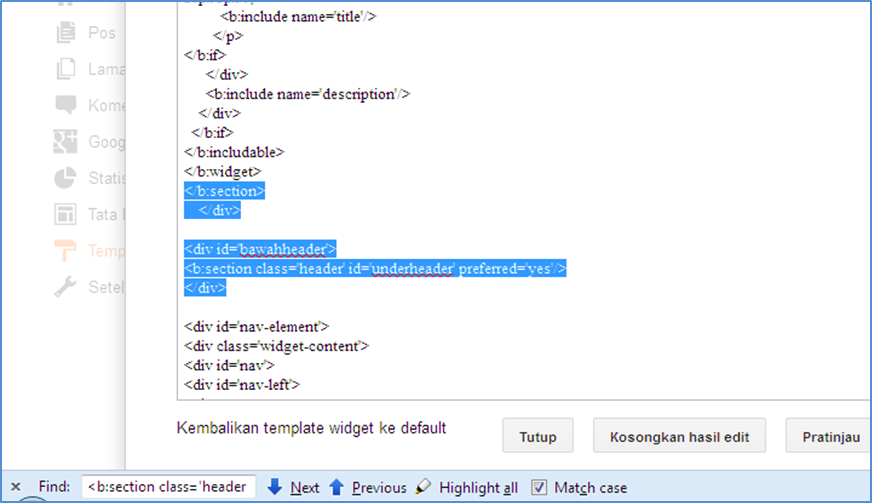
Jika template teman-teman blogger masih menampilkan post footer di bawah read more di halaman utama dan ingin menyembunyikan atau memasukkannya ke dalam read more, silahkan baca caranya di artikel Sembunyikan Post Footer Di Bawah Read More
Hasil sembunyikan post footer di bawah read more
Sebelum

Sesudah

Hasil tampilan di single post atau dalam artikel
Jika template teman-teman blogger masih menampilkan post footer di bawah read more di halaman utama dan ingin menyembunyikan atau memasukkannya ke dalam read more, silahkan baca caranya di artikel Sembunyikan Post Footer Di Bawah Read More